כדאי להוסיף לצ'קליסט את המיקרו-קופי הבלתי נראה
- Kinneret Yifrah
- 26 בפבר׳ 2021
- זמן קריאה 6 דקות
עודכן: 6 במרץ 2021

Photo by Pierre Leverrier on Unsplash
מאפייני UX, מעצבים וכותבים - הוסיפו לצ'ק-ליסט שלכם את הפריטים האלה, כדי שהם יזכו למיקרו-קופי ראוי
בדיחה שרצה בוואטסאפ בסביבות יום העצמאות טענה שבתמונה שלמעלה רואים שיתוף פעולה רב-עוצמה בין מטוס חמקן לצוללת.
זה פחות או יותר הסיפור של מיקרו-קופי בלתי נראה.
למה הכוונה?
לא משנה על מה אנחנו כותבים את המיקרו-קופי - wireframes, מסכים מעוצבים או אפילו צילומי מסך של המערכת אחרי פיתוח – בדרך כלל אלה יהיו מסכים של ה-flow המרכזי. לכן אנחנו עלולים לשכוח שיש תרחישים שלא מיוצגים בהם. מיד אביא המון דוגמאות כאלה.
מאפייני ה-UX צריכים לזכור להעביר לכותבים ולמעצבים אפיון של המצבים הנסתרים האלה. הכותבים מצידם אחראים לשאול ולברר לגביהם גם אם לא קיבלו אפיון שלהם. אם כולם ישכחו להתייחס אליהם, המשתמשים יהיו הראשונים שיגלו אותם, וימצאו שם מיקרו-קופי שנשאר מהפיתוח...
אז אילו חלקים נסתרים של ה-UI כדאי להוסיף לצ'ק-ליסט של האפיון והכתיבה כדי שלא ייפלו בין הכיסאות?
1. מצבי אפס – שימוש ראשון ושימוש שוטף
א. לפני שימוש ראשון
במערכת מורכבת שכתבתי לה מיקרו-קופי לאחרונה, יש אזור שבו נצברות משימות חודשיות דחופות במיוחד, שהדד-ליין שלהן כבר עבר והן באיחור. אבל המערכת תדע שהדד-ליין עבר רק אחרי חודש שלם של שימוש במערכת. אז מה המשתמשים יראו בעמוד הזה במהלך החודש הראשון?
שימו לב ששימוש ראשון הוא לא בדיוק כמו מצב אפס בשימוש שוטף. במערכת הזאת לדוגמה יש לאפיין ולכתוב מצב ראשוני שבו עדיין אין משימות באיחור כי עוד לא עבר חודש של שימוש. חוץ ממנו צריך לאפיין ולכתוב גם מצב אפס שוטף, עם מיקרו-קופי שונה לגמרי, שבו אין משימות באיחור אפילו שעבר כבר חודש, פשוט כי המשתמשים עמדו יפה בכל הדד-ליינים. במצב הראשון יהיה ככל הנראה מיקרו-קופי שמסביר על אופן הפעולה של המערכת וממליץ לחזור ולהתעדכן בסוף החודש; במצב השני נרצה לטפוח על השכם של המשתמשים ולעודד אותם להמשיך ככה. לכן צריך לוודא שיהיו אפיונים ומיקרו-קופי לשני המצבים בנפרד.
מערכת אחרת, שחוזה ביצועים של מודעות עבודה, צריכה לצבור מידע במשך שבעה ימים לפני שהיא יכולה לתת תחזית מהימנה. גם כאן אופיינו היטב שלושת הגרפים שיראו היבטים שונים של התחזית זה בצד זה. אבל מה יהיה שם לפני שהמידע נצבר? איך יוצג העמוד למשתמשים שנכנסים אליו בפעם הראשונה בשלב השיטוט וההיכרות הראשונית עם המערכת? איך זה ייראה ומה יהיה כתוב שם?
מאפייני UX צריכים לזכור לאפיין גם את המצב הראשוני והריק של המערכת ולוודא שהוא מגיע אל כותבי המיקרו-קופי, כדי שיכתבו שם טקסט טוב ויעיל שיעזור למשתמשים ללמוד את אופן העבודה של המערכת, ואולי אפילו להבין במה הפיצ'רים האלה יעזרו להם בחיים או בעבודה.
ב. בשימוש שוטף
בכל אזור דינמי, שיכולים להיות בו פריטים ויכולים גם לא להיות, עם או בלי מעורבות של המשתמשים, צריך לשאול:
מה קורה באזור המועדפים לפני שהמשתמשים שמרו בו משהו?
איך נראה הסל לפני שמשתמשים הוסיפו אליו פריטים?
מה יש באזור העדכונים (notifications) כשאין עדכונים?
ואיך אפשר לעזור למשתמשים שלנו למצוא את מה שחיפשו כשאין תוצאות חיפוש?
לפעמים זה רק משפט אחד של מיקרו-קופי שמניע לפעולה לשמור מועדפים או לחזור לחנות. כמו העגלה של Sociey6:

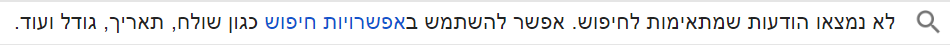
במקרה של חיפוש, זו יכולה להיות הצעה לשינוי הפילטור או לחיפוש מתקדם, כמו ב-Gmail:

ולחיצה על הקישור פותחת את זה:

אם הכותבים לא יקבלו wireframes או עיצובים של מצבי אפס, הם עלולים פשוט לשכוח מהאופציה הזאת, ממש כמו שהמאפיינים שכחו לאפיין אותה. במקרה כזה המשתמשים שלכם יישארו עם: אין תוצאות, אין מועדפים והסל ריק, ובלי שום עזרה או הנעה לפעולה.
טיפ: כשתופסים אותם בזמן, מצבי אפס יכולים להפוך לפיצ'רים
אם תחשבו על מצבי האפס לפני שלבי העיצוב והפיתוח, תוכלו להפוך אותם למיני-פיצ'רים שיעזרו למשתמשים ואפילו יחזירו אותם למשחק בשילוב מוצלח של אפיון ומיקרו-קופי. למשל:
אם אין תוצאות חיפוש במודעות של דירות, במקום להגיד "לא נמצאו מודעות מתאימות לחיפוש המבוקש" אפשר להריץ אוטומטית כמה חיפושים משיקים ולהציע במקום הדירה המבוקשת – מודעות של דירות באותה השכונה, באותו הגודל או באותו המחיר כמו של החיפוש המקורי.
אם חיפשתי סניף של רשת סופרמרקטים בעיר שלי ואין סניף כזה – אפשר להציג לי את הסניף הקרוב אליי ביותר או את מחיר המשלוח לעיר שחיפשתי.
בסל ריק אפשר להציג את המבצעים שבתוקף, את המוצרים הכי פופולריים בחנות או הוכחות חברתיות עדכניות, כמו כמה לקוחות קנו היום.
אבל כל אלה דורשים שינוי בשלב שעוד אפשר להוסיף פיצ'רים קטנים וחביבים כאלה, אז כדאי לחשוב עליהם מוקדם ככל האפשר.
2. הודעות שגיאה, גם למצבים מיוחדים

מתי נוצרים מצבים כמו זה שבתמונה? כשאף אחד לא חזה את התרחיש הזה ולא סיפק לו מיקרו-קופי.
הודעות השגיאה לא תמיד מוצגות ב-wireframes, או לפחות לא כל המצבים שלהן, ואפילו אחרי הפיתוח צריך לעשות פעולות מכוונות כדי שהן יוצגו, אחרת לא רואים אותן ועלולים לשכוח את חלקן.
לכן כותבי המיקרו-קופי צריכים לקבל – או לבקש, אם לא קיבלו – פירוט לגבי כל מסך עם כל המצבים שבהם המערכת מחזירה שגיאה, כדי שיוכלו לנסח את השגיאות ואולי גם להוסיף מיקרו-קופי שימנע אותן מלכתחילה.
מאפייני ה-UX וכותבי המיקרו-קופי צריכים לוודא שהם יודעים למשל:
אילו שדות הם חובה
אם יש ערכים מסוימים שהמערכת לא מקבלת
אם אי אפשר לבחור שני מצבים יחד
אם מותר להעלות רק עד X תמונות
מה קורה אם מנסים ללחוץ על המשך אבל חייבים להעלות קודם לפחות תמונה אחת
וכו' וכו'.
את השגיאה הזאת – Invalid JSON string – היו יכולים למנוע אילו אמרו לכותבי המיקרו-קופי מראש איזה סוג וגודל של קבצים המערכת מקבלת, כך שהייתה מופיעה הנחיה במקום הנכון, אפילו עוד לפני שהמשתמשים מעלים קובץ לא מתאים. מובן מאליו שהם גם היו מנסחים שגיאה מועילה יותר...
3. תיבות אישור
כשמשתמשים מבקשים למחוק או לשנות פריט כלשהו, כדאי לוודא מולם שהם אכן מבינים את משמעות המחיקה ואכן התכוונו למחוק. משהו כזה:

אפשרות אחרת היא לאפשר להם לחזור בהם מיד בהודעת ביטול (undo). זה של Google Drive:

כך או כך, אם יש לכם בממשק אפשרות למחוק פריט או לבצע פעולה שתמחק פריט במישרין או בעקיפין, אל תשכחו לאפיין ולכתוב את תיבת האישור.
4. הודעות הצלחה
אפיינתם את תהליך הרכישה, עיצבתם פופ-אפ הרשמה מהמם לניוזלטר, הכנתם כפתור Submit או שמירה מסוג כלשהו – מה קורה אחר כך?
גם הודעות ההצלחה, כמו הודעות השגיאה, הרבה פעמים לא מופיעות ב-flow המרכזי ולכן עלולות להישאר בחוץ.
אני מוצאת את זה שכיח במיוחד במערכות מורכבות, שם פזורות פעולות חשובות או נדירות יחסית, שאחריהן המשתמשים ישמחו לקבל פידבק שהפעולה קרתה כמו שהתכוונו. זה יכול להיות אפילו הודעת toast קצרצרה שעולה ונעלמת מעצמה, ואפילו רק v, העיקר שתהיה הודעה שנוסכת ודאות ומרגיעה. משהו כזה:

או כזה:

או כזה:

כמובן, בתהליכים משמעותיים יותר, כמו רכישה, הרשמה או הצטרפות, יש לאפיין ולכתוב הודעת הצלחה עשירה וחווייתית.
מאפייני ה-UX יחליטו אילו פעולות דורשות לדעתם ודאות או אישור מפורש, ואז חשוב שיעבירו אפיון של האישור לכותבי המיקרו-קופי או לפחות יזכירו להם לכתוב אותו. כותבי המיקרו-קופי מצידם צריכים לזכור שאחרי כל פעולה חשובה יכול להיות אישור, ואם לא קיבלו אפיון, כדאי שישאלו את המאפיינים לגביו.
טיפ: אם הפעולה חוזרת הרבה, תהיו סולידיים או תגוונו
בהודעות הצלחה של פעולות שמבצעים לעיתים קרובות לא כדאי להיות מתחכמים מדי או רגשניים מדי או בכלל לטעון אותן ברגש כלשהו, כי זה יציק למשתמשים מהר מאוד. אפשר להיות כאן לגמרי דיווחיים. לחלופין, אם המערכת שלכם עשירה באופי, אפשר ליצור סט של המון הודעות הצלחה חדות וקצרות שיתחלפו רנדומלית ולא יעייפו.
5. רשימות נגללות (dropdowns) וכל דבר אחר שיש לו מצב פתוח ומצב סגור
לחסום שור בדישו, מכירים? זה מה שקורה כשמעבירים לכותבים מסך עם דרופ-דאון סגור. מה שמסתתר ברשימה הנגללת הזאת הוא אחד הדברים הכי חשובים שכותבי מיקרו-קופי צריכים לעבור עליהם.
בדרופ-דאון המשתמשים יצטרכו להבין בקלות את האפשרויות השונות כדי לבחור מתוכן במהירות. הפריטים ברשימה צריכים להיות ברורים מאוד, קצרים, חד-משמעיים ובמילים שמוכּרות למשתמשים. כותבי המיקרו-קופי הם האנשים הנכונים לוודא שזה מה שקורה בו, ולכן הם חייבים לקבל (או לבקש) את כל הדרופ-דאונים גם במצב פתוח.
כך גם לגבי חלקים במסך שמתגלים ב-expand.
בכלל, כל דבר שיש לו מצב סגור ומצב פתוח צריך להגיע אל כותבי המיקרו-קופי בשני המצבים, כדי שכלום לא יתפספס.
6. זמני המתנה וטעינה
הכי טוב שהמערכת תטען הכול מהר ושהמשתמשים לא יחכו אף פעם. יופי. ועכשיו למציאות: מה המשתמשים רואים כשהמערכת טוענת? המסכים האלה הרבה פעמים נשכחים, ולמשתמשים יופיע סתם "אנא המתינו".
אפשרות אחת היא לאפיין כאן אנימציה ולשחרר את כותבי המיקרו-קופי לשנ"צ, אבל אם תרצו להפוך זמן המתנה משעמם לרגע של חיוך וחיבור – גם כמה מילים יכולות לעשות עבודה מצוינת.
זה נכון בעיקר אם אתם צופים זמן המתנה ארוך במיוחד, למשל אם האתר או האפליקציה אמורים לעבד הרבה נתונים, וידוע גם למשתמשים שזה עלול לקחת זמן. במקרה כזה כדאי לאפיין ולכתוב במיוחד את זמן ההמתנה באופן שיעביר למשתמשים את הזמן מהר, ואולי אפילו יועיל להם. למשל, פרטי טריוויה, נתונים סטטיסטיים מעניינים על המערכת, בדיחות – תלוי מה אופי המותג כמובן.
ב-Adwords זמני ההמתנה קצת התארכו לאחרונה והופיעו בהם טיפים לשימוש במערכת:

7. אסמסים, מיילים והודעות נלוות בפלטפורמות אחרות
אם קוד האימות בכניסה נשלח באסמס, אם הקישור לשחזור סיסמה נשלח במייל, אם התרעות דחופות של המערכת נשלחות לנייד, אם הנחיות ההגעה לאירוע נשלחות במייל מיד אחרי ההרשמה, אם פרטי ההזמנה נשלחים למייל – מישהו צריך לכתוב את כל ההודעות האלה.
בכתיבת אסמסיש לוודא שהמידע החשוב נמצא בהתחלה, שהמשתמשים יבינו מהר ממי זה, ושיש לינק לביצוע הפעולה. במיילים אל תשכחו לנסח גם את נושא המייל (Subject).
ואם חשבתם שמיילים זה לא בדיוק מיקרו-קופי – צודקים, זה קופי. אבל אם כותבי המיקרו-קופי כתבו את הודעת האישור שבסוף ואת האסמס הנלווה, כדאי מאוד שהם יכתבו גם את המייל כדי לוודא שכל המסרים שהמשתמשים מקבלים בתוך זמן קצר משלימים ועובדים טוב ביחד.
מכל מקום, בתהליכים שכוללים הודעות נלוות, הכינו רשימה מסודרת שלהן ואל תשכחו לכתוב אותן.
סיכום: חפשו כל הזמן את מה שלא מופיע
כשמאפייני UX מעבירים wireframes לכותבי המיקרו-קופי, וכשהכותבים עובדים על המסכים האלה, כולם צריכים לפקוח שבע עיניים ולחשוב על כל מצב מכל כיוון אפשרי כדי לראות גם את החמקן והצוללת. כך תוודאו שהמשתמשים שלכם לא מוצאים שום invalid JSON string שיחרב להם את החוויה בממשק המושקע שלכם.





תגובות